Role: Interaction Designer
Team: 1 Designer, 1 Data Engineer
Timeline: February 2022 - September 2022
Results: A polished portfolio exhibiting 50+ ad formats from the Google Display Ads (GDA) collection, worth upwards of $Billions in annual revenue. The portfolio is impacting the GDA infrastructure by influencing projects such as ads modernization efforts, ads aesthetics improvements, and advertiser onboarding solutions.
Note: All data presented below is mock data.
Introduction
The GDA Format Portfolio was created to capture ad formats across surfaces and document where they render with asset requirements and performance statistics. It exists as a static slide deck to be shared with stakeholders.
Before this work, various teams of stakeholders with weak, ad-hoc partnerships owned different parts of Google's ad format offerings. Centralizing this information in a sustainable way that can be maintained is a huge win for team productivity and collaboration, and has had an immediate impact on duplication of effort.
Problem
The collection of GDA formats is extensive and scattered. It is difficult to locate specific information about a particular ad format.
Members and stakeholders of the GDA organization lack a single source of truth for GDA formats where they can look up a specific format by name and immediately determine the format’s asset requirements, where it renders, and its performance statistics. The GDA Format Portfolio V1 is the first attempt at solving this problem. We hope this resource can serve as the blueprint for future iterations.
Research
I interviewed designers, PMs, and engineers working on GDA formats to determine their specific goals and struggles. How would an ad format portfolio be used by these different stakeholders? What expectations would they have for a portfolio?
Use Cases
Functional Requests
Design Goals
Design Process
Based on my research with GDA team members, I defined what ad format information we need to collect and display. This included ad format title, ad format description, ad category, slot size, media type, assets, features, aspect ratio, launch status, and performance statistics (including coverage and revenue).
I used an internal tool to generate live ads, observed what assets were displayed in each ad format, and gathered this data in a spreadsheet.
For information not easily available, like launch status and performance statistics, I collaborated with the engineering team to pull such data from the backend.
Data Gathering
Engineers from the Display Formats team helped me gather the ad performance data. This work involved querying into the raw logs for each ad slice. The ad layout categorization is quite chaotic in implementation due to a lot of legacy code, overlapping paths, and arbitrary product decisions. This caused us to run into many roadblocks such as:
- formats sharing IDs and therefore sharing performance data
- formats being considered a particular slot size (such as a square) but showing up in another slot size in practice (such as interstitial)
- formats having many variations due to model-based decisions
And more! Data gathering was not as straightforward as I had expected, but we were able to collaboratively make informed decisions on how to organize the data.
Layout Design
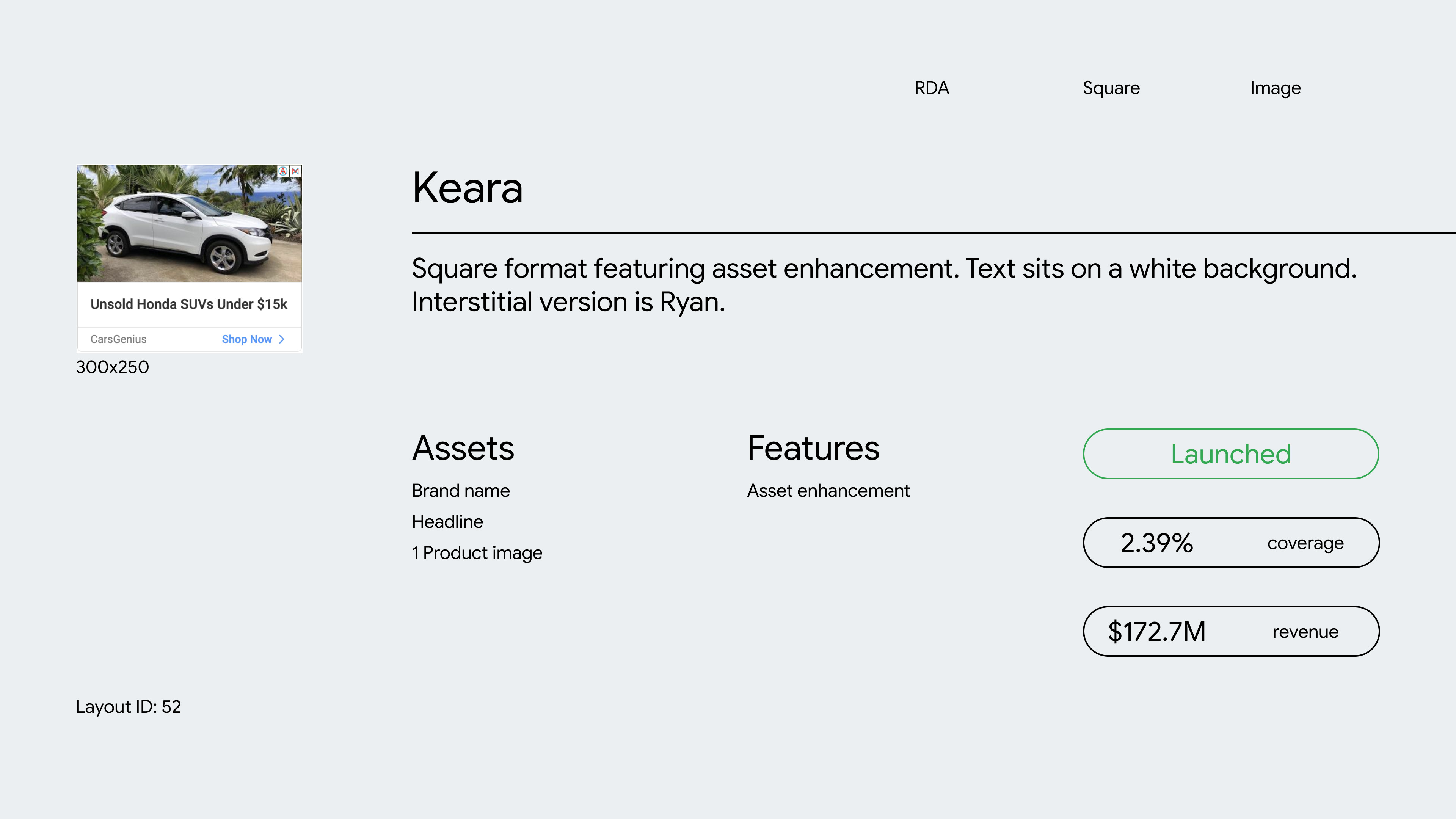
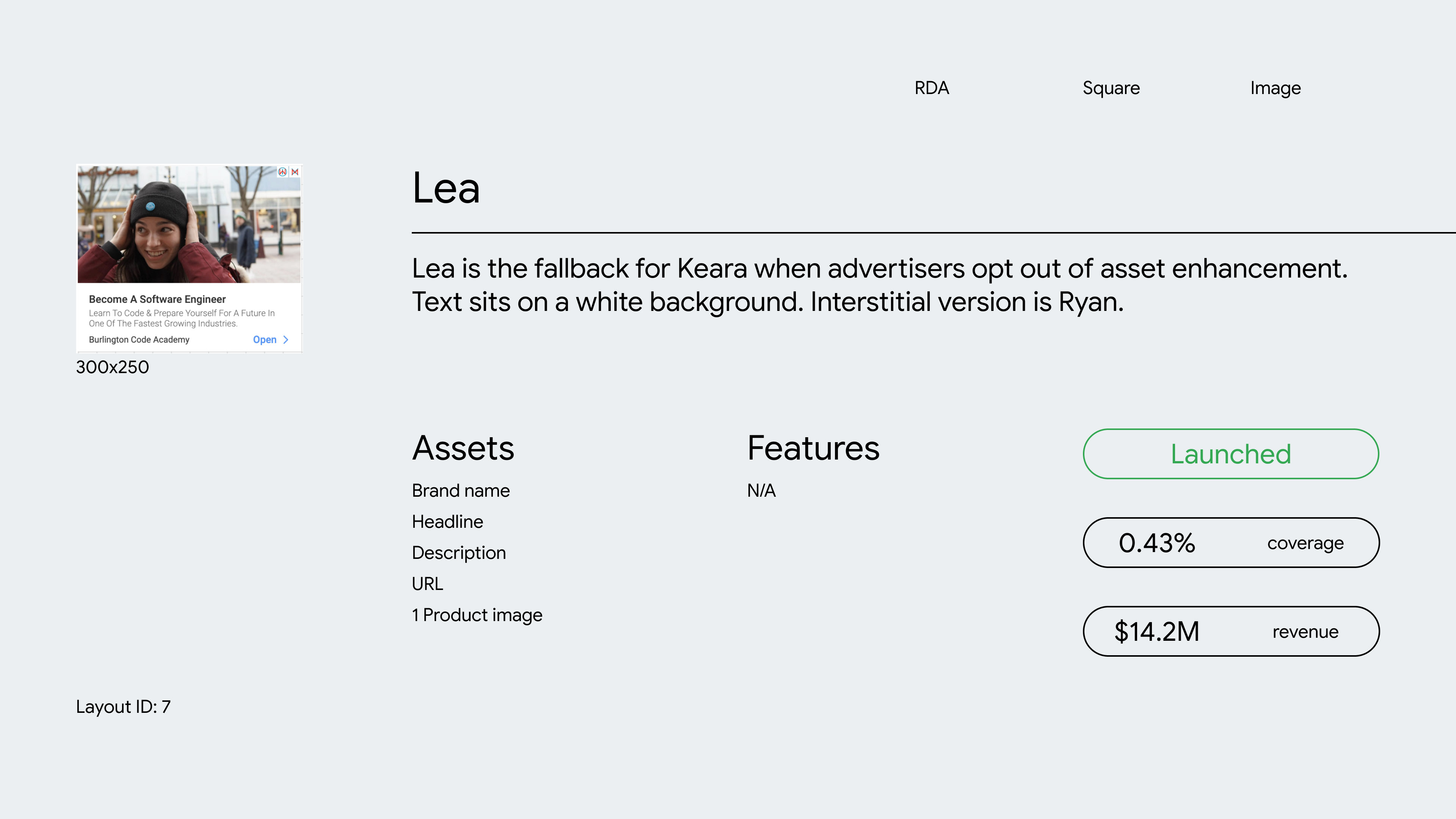
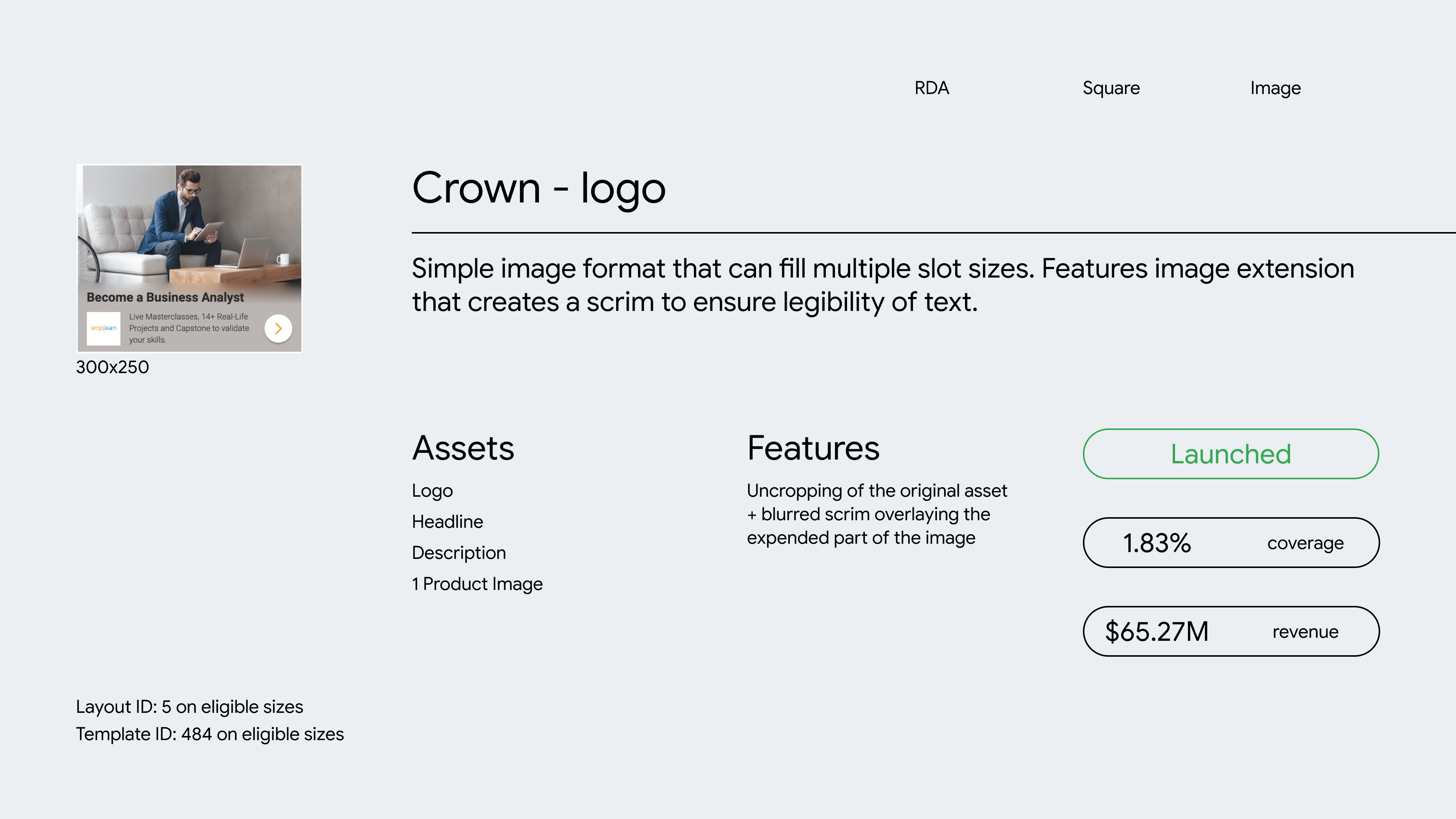
Each frame of the portfolio would showcase an individual ad format. This is a lot of information to fit on one slide! After a few iterations in Figma, and consultations with GDA designers, I landed on a layout system that felt clear and easy to understand.
I used the Sync from Sheets Figma plugin to efficiently transport the data from the spreadsheet to my Figma file.
Presentation
After finalizing all of the ad format data and perfecting the slide layout, I ported the Figma frames into a Google Slides deck: GDA Format Portfolio. I used the Sync to Slides Figma plugin to port the Figma frames to the slide deck.
Final Product
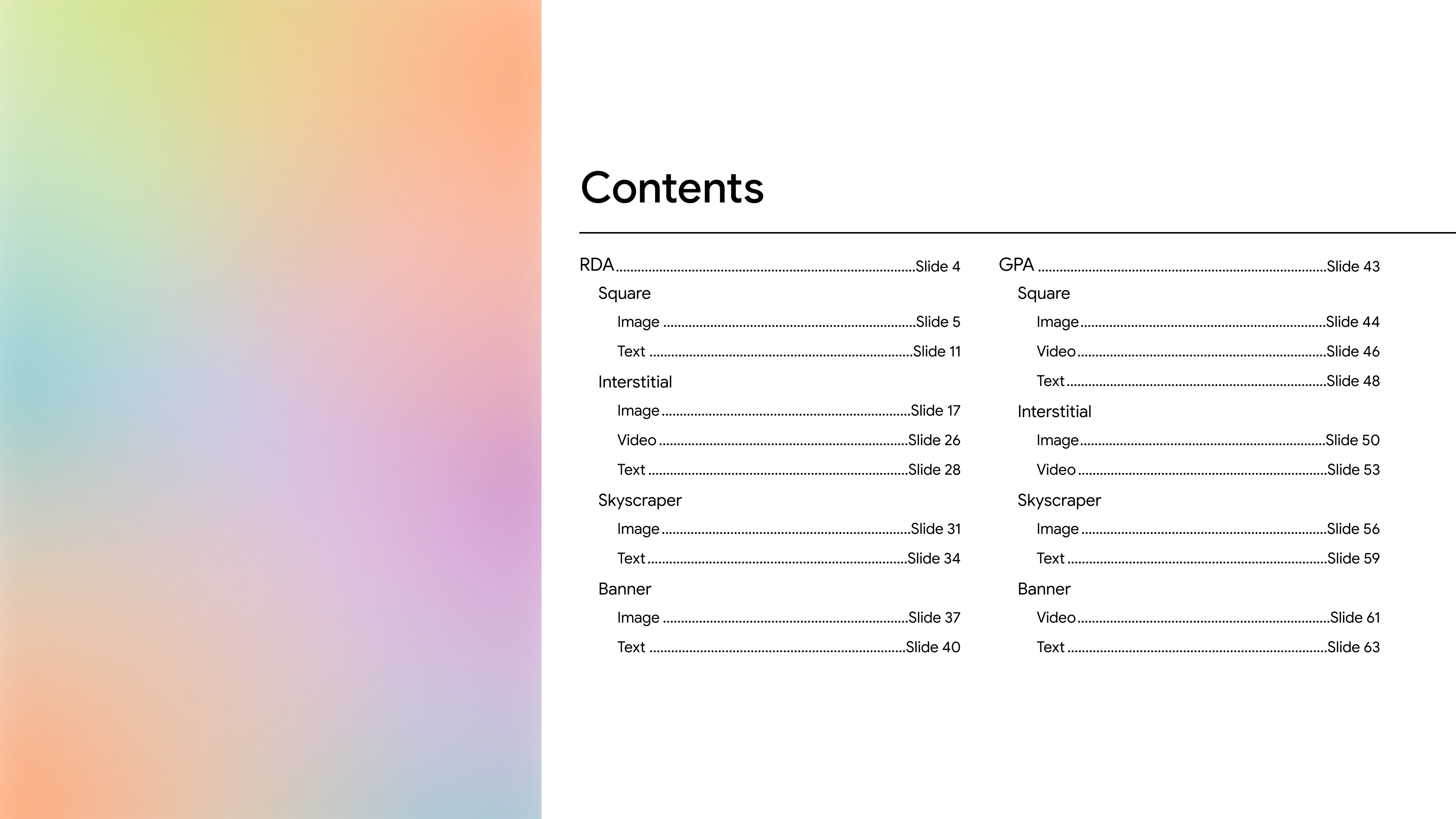
Ultimately, the GDA Format Portfolio was created. It is a slide deck displaying approximately 50+ ad formats from RDA (Responsive Display Ads) and GPA (Google Programmable Ads) under the GDA umbrella.
The portfolio is organized first by ad category (RDA, GPA), then slot size (square, interstitial, skyscraper, banner), and finally media type (image, video, text).
Here is a preview of the first six slides of the portfolio, followed by a bird's eye view of the Figma file:









Bird's eye view of the portfolio in Figma
Challenges
Future Iterations
Results
Since publishing the portfolio, I popularized it by formally presenting it to my extended organization of designers with a retrospective of my process.
The portfolio impacts the Google Ads infrastructure by influencing projects such as ad modernization efforts, ad aesthetics improvements, and advertiser onboarding solutions.
Before this work, various teams of stakeholders with weak, ad-hoc partnerships owned different parts of Google's ad format offerings. Centralizing this information in a sustainable way that can be maintained is a huge win for team productivity and collaboration, and has had an immediate impact on duplication of effort.
It is also being used as a resource to onboard Nooglers to the GDA organization and help them gain familiarity with the ad format collection. My process retrospective has already sparked discussion about how to improve our GDA formats organization process.